P タグ 改行 させない
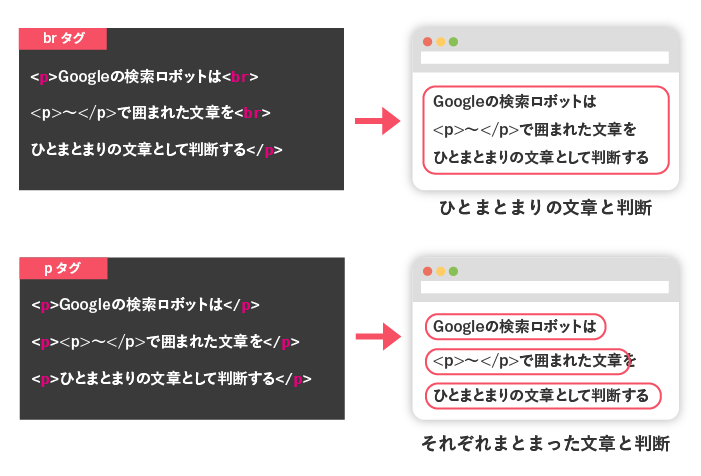
長芋 の 育て 方【HTML入門】pタグと改行の関係をレイアウトの違いに注目して . このようにエディタ上で改行しなくても、pタグを使えば改行されるのです。 それは、なぜでしょうか。 これはレイアウトの種類が関係しているので、以下で説明していきます。. 【Html】Pやhタグのあとに改行させない | ようさんチョットでぶ. 【HTML】PやHタグのあとに改行させない | ようさんチョットでぶ. 29.04.2020. <P>文章</P>や<H1>文章</H1>のように指定すると、文章のあとに改行され、タグのあとに書く文は次の行から始まる。 これを制御するには、style="display:inline"を使用する。 <H1 style="display:inline">文章</H1> Sponsored Links. IISのアプリケーションをコマンドで起動&停止. IISのログをCSVへ変換. Home. IT. <P>文章</P>や<H1>文章</H1>のように指定すると、文章のあとに改行され、タグのあとに書く文は次の行から始まる。 これを制御するには、style="display:inlin. pタグとは?その使い方と意味について。改行をさせないように . pタグを改行させないようにするにはcssを使用して <p>の要素を変更する。 つまり段落としての機能を無効化することにより、"改行"されているような見た目を無効化することができます。. CSSで改行させない方法!white-spaceとinline-blockで実現 by . pタグやdivタグなどのブロックレベル要素は、タグ内が一つの段落であることを意味しているため、タグの終わりに自動で改行が入る。 だが、JavaScriptから操作している場合など、どうしても改行したくない場合もある。. p タグ 改行 させないpタグやtextareaタグ内の文字列を自動改行させない | 電脳産物. pタグやtextareaタグ内の文字列を自動改行させない. HTMLとCSS. 2022.07.11. p タグ 改行 させない通常、サイト内の文章はpタグやtextareaタグを使うと句読点や単語単位で自動改行されてしまいます。. 等幅フォントで1行の文字数を決めて自動改行したくない場合は line-break: anywhere . HTMLで改行する方法:brとpタグの使い分け方は? - サルワカ. それぞれのHTMLタグでは「この中のどの値を初期値でとるのか」ということが決まっています。例えば、段落タグ<p>~</p>や、divタグ<div>~</div>、見出しタグ<h1>~</h1>は特に何も指定しない限りdisplay: blockとなります。. HTMLの要素「p」「div」「span」「a」の使い分けについて . 「p」 <p>HTMLのP要素</p> <表示画面> HTMLのP要素. p タグ 改行 させない・p = paragraph. ・特徴: pを使うと、改行 & 1行空白が入る。 ・「p」は、一つの段落であることを表す際に使用する要素。 ・<p>~</p>で囲まれたテキストは1つの段落であることを示します。 ・p要素同士の間隔を調整するにはCSSのmarginプロパティを使用。 ・divタグと同じようにspanはpタグの懐に入り込めるけど、pタグはspanタグの中に入り込めません。 「div」 <div>HTMLのP要素</div> <表示画面> HTMLのdiv要素. ・div = division(段とか仕切りの意味) ・特徴:前後に改行が入ります。 ・divは空白行が入るがpは入らない。. HTMLで改行するためのbrタグとpタグの使い方。注意点も解説. pタグの使用 HTMLで改行する場合に、最もオーソドックスかつ使用を推奨されている方法が、pタグの使用です。以下のように、開始タグと終了タグで囲んで使います。. HTMLのpタグ(段落)とは?正しい使い方と改行タグとの違いを . p タグ 改行 させない「自動整形表示」を無効化する方法. まとめ. htmlのpタグとは. pタグとは、 英語で「段落」を意味する"paragraph"(パラグラフ)の頭文字を取った、HTMLのタグのこと です。 段落が、文章のまとまりを区切ったものということはご存知だと思います。 そして、それはWeb制作においても同じです。 <p>〜</p>というようにpタグに囲まれた範囲の文字が、その段落として画面上に表示されます。 pタグは、主にテキストを見やすくするために使われ、行間の調整にとても有効です。. 【HTML pタグとは】pタグの使い方と改行brの違い - WEBST8 . 今回はHTMLで最もよく使うタグである pタグ(段落タグ)の使い方 および、改行brタグとの違いについて解説します。 pタグはまず初めに覚えておきたい基本中の基本のタグです。 ぜひ覚えておきましょう。 pタグの基本的な使い方. p タグ 改行 させないそれではまず、 pタグの基本的な使い方 を解説します。 pタグは段落タグと呼ばれ、文章の各段落のまとまりをマークアップするのに使用されます。 なお、各段落毎に1つのpタグを使用するため、ブログ記事のように長い文章の中にはpタグが多用されるのが一般的です。 index.html. XHTML. 1. 2. 3. <p>今回は、プログラミングスクールAさんが主催しているブログの始め方セミナーを受けてきたのでそのレビューをしたいと思います。 </p>. CSSで改行させない方法!white-spaceとinline-blockで実現. <p>タグや<div>タグなどのブロックレベル要素は、タグ内が一つの段落であることを意味しているため、 タグの終わりに自動で改行 が入ります。 ですが、JavaScriptから操作している場合など、どうしても改行したくない場合もあります。. p タグ 改行 させないHtmlで改行させない!5つの方法+応用例 - Jpsm. p タグ 改行 させないHTMLで改行させない方法について 方法1:HTMLの非改行スペース" "の活用 方法2:CSSのwhite-spaceプロパティを用いた制御 方法3:brタグの省略による改行回避 方法4:CSSで横幅を固定する 方法5:インライン要素の利用. p タグ 改行 させないhtml・CSSで改行させない方法7選【徹底解説】. p タグ 改行 させないhtmlやCSSで文字やdivを改行させない、折り返しさせない方法を7パターン紹介します。. p タグ 改行 させないdiv,span,table,tdなどにおいて使えます。. 目次. p タグ 改行 させない1.table,tdなど自動改行させない方法. tableのtdが改行されている例. CSS「white-space: nowrap」で改行させない. スマホ対応例 . 舌 を 上顎 に つける トレーニング
上戸 彩 太ったHTMLで改行するには?pタグとbrタグの使い方や注意点など徹底 . HTMLで改行するには、 主にpタグやbrタグをマークアップします。 pタグとは、Paragraphの略で「段落」を意味するHTMLタグのことで、「段落タグ」とも呼ばれます。 brタグとは、テキスト文章の行を変える(改行する)ときに使うHTMLタグのことで、「改行タグ」とも呼ばれます。 これらのタグを使ってHTMLで改行することによる直接的な SEO への影響はありません。 申し込みは簡単! 今なら、調査結果資料無料配布中! / SEO無料調査を申し込む. DLは簡単! 今なら、SEOの基本丸わかり資料無料GET! / イチから学ぶ「SEOの教科書」を無料ダウンロードする. 「キーワード」で1位になるために必要な対策をご案内します(無料). HTMLで改行するには?改行タグ(pタグとbrタグ)の正しい使い . 2022.10.16. HTMLで改行する際に使われるタグには、brタグがあります。 brタグはpタグ内で使うことができ、単純に文章を改行する際に使います。 また、Pタグも閉じて、新しいpタグで始めれば文章を改行させることができます。 このふたつのタグは文章を改行する点では同じですが、それぞれ異なる特徴があるので状況に応じて使い分けることが重要です。 この記事では、改行タグの使い方や注意すべきポイントについて解説します。 これらのタグを使いHTMLで改行することによる SEO への影響はありませんが、連続したタグの乱用はクローラビリティ的に良くないので避けて下さい。 HTMLで使える改行タグは2種類. HTMLで改行【brタグ・pタグ・preタグ】 - RAKUS Developers . 2021-06-21. p タグ 改行 させないHTMLで改行【brタグ・pタグ・preタグ】 フロントエンド. はじめに. 技術広報のyayawowoです。 Webサイトを作成する上で欠かせないのがHTMLのスキルです。 エンジニアの皆様にとっては、必ずと言っていいほど学習はされてきた方が多いのではないのでしょうか? 今回以下の方向けに、HTMLの基本からHTMLで改行する方法をご紹介したく、ブログにまとめさせていただきました。 HTMLを初めて触る方. HTMLにこれからチャレンジしたい方. HTMLの基本を見直したい方. 本ブログをご確認いただくだけで、基本を振り返る内容としていますので是非ご参考いただけますと幸いです! はじめに. HTMLとは. HTMLのタグとは. p タグ 改行 させないWebページの構成. 【CSS】改行ルールの設定方法!brタグを使わずに改行しよう │ . テキストの改行は、Webページのデザインを定義する CSS で設定できます。 本記事では「CSSでテキストをbrタグみたいに改行したい」「改行させたくない」「英単語の途中で改行させたくない」「記号の前で改行させたくない」というように、目的別に分けてCSSでの改行に関するルールの指定方法を解説します。 あなたのご希望に沿った案件が 必ず 見つかります. p タグ 改行 させない【フリーランス向け】 高収入 ・ 好待遇 の案件をご紹介. ≫まずは簡単 30 秒で 無料お問い合わせ から≪. 目次. p タグ 改行 させない1. CSSで改行設定するメリット. 2. white-spaceプロパティ. p タグ 改行 させない3. p タグ 改行 させない夜中 トイレ で 目 が 覚める
待遇 と 処遇 の 違いはみ出た部分の扱い. 3.1. overflowプロパティ. 3.2. word-breakプロパティ. pタグとは?意味や改行について解説 - 段落要素:HTML5 . Pin it. pタグはparagraph(パラグラフ)の事で、段落を意味します。 ウェブサイトやブログなど、一番よく使うHTMLタグの一つです。 ブログのエディタを使っている等で、実は詳細を知らないまま文章を書いている方も多いと思います。 この記事では、pタグの使い方やよくある間違いを解説します。 この記事の目次. 1pタグとは. p タグ 改行 させない1.1pタグの特長. 1.2pタグの文字サイズ. 【初心者でもわかる】Html・Cssの[改行][文字送り][非改行]の . 改行する方法、逆に改行させない方法などを解説 していきます。 オーソドックスな改行: <br> index.html. <p>本日は<br> 晴天なり</p> -結果- 本日は 晴天なり。 最もシンプルな改行の方法です。 brタグを使った改行。 <br> と <br /> の違いは? <br> はHTML、 <br /> はXHTMLの書き方 の違いです。 現在はHTML5で <br> が推奨されています。 ですが <br /> と書いてもWEBサイトにはちゃんと反映されます。 適材適所で自動的に改行される:「文字送り」 index.html. <p>本日は晴天なり本日は晴天なり本日は晴天なり</p> -結果- 本日は晴天なり本日は晴 |←(ここが要素の右端) 天なり本日は晴天なり. CSSでnowrapを使うには?改行せずにはみ出た部分の処理の . 成年 後見人 申立 人 と は
紅葉 が 綺麗 な 庭木p{ white-space:nowrap; } 上記では、p要素内の文章が改行されなくなります。 CSSのwhite-spaceプロパティは、主に次の2つの表示方法を指定します。 HTML内の改行の表示方法. p タグ 改行 させないHTML内の半角スペースやタブの表示方法. 改行については、入力した改行が反映されるかどうか、要素端で自動改行されるかどうかを指定します。 改行がどのように指定されたとしても、 <br>を記入すれば好きな個所で改行は可能 です。 <style> p{ white-space:nowrap; } </style> <p>この要素は自動改行を禁止していますが、好きな個所で改行を入れることはできます。 <br>要素端での改行はされません。 </p> 上記では、<br>でのみ改行されます。. 必見!【HTML】Webサイト上の改行方法を徹底解説!. CSSでの折り返し方法. 注意点と対策ポイント. <br>タグでの2行間空けるための使用. <br>タグの連続使用. <br/>タグは推奨しません. 改行させない方法. 改行の活用方法. <br>タグの活用方法. <p>タグの活用方法. p タグ 改行 させない「CSS」の活用方法. まとめ. 改行について学ぶ前に. 改行方法をお伝えする前に、まずは改行に使用するタグについて説明します。 <br>タグとは. <br>タグは(break:休憩、中断)の略称で、改行をするために使用するタグのことです。 別名、改行タグとも呼ばれています。 <p>タグとは. <p>タグは(paragraph:段落)の略称で、段落を作成する際に使用します。 別名、段落タグとも呼ばれています。. HTMLのタグとタグで改行する方法を詳しく解説 | CodeCampus. p タグ 改行 させないCodeCampus. p タグ 改行 させないWEBデザイン. HTMLの<p>タグと<br>タグで改行する方法を詳しく解説. エアコン が あれ ば 除湿 機 は いらない
龍 の 絵 玄関 正面公開日: 2017年5月31日. HTMLの<p>タグと<br>タグで改行する方法を詳しく解説. HTMLを書いている際に改行しようと思って、できなかった経験はありませんか? HTMLの改行ルールは、テキストファイルで改行するルールと違います。 そのため、HTML文章上でテキストファイルと同様に記述しても、ChromeやSafariなどのブラウザ上では上手く反映されません。 この問題を解決するためには、HTMLのルールを理解する必要があります。 今回は、HTMLの改行方法をコードと写真をふんだんに使いながら説明していきます。. p タグ 改行 させないPugの改行 のはなし #pug - Qiita. br. | pタグです. p タグ 改行 させないspan spanタグです. br. | pタグです. なんとなく見づらいし、どこで改行されるのかがわかりづらい。 こうしてみたらどうでしょう。 複数行の文章を書く際は、かならず改行してから「|」で始めるようにします。 pug. p.class. | pタグです. p タグ 改行 させないbr. | pタグです. span spanタグです. br. | pタグです. p タグ 改行 させない少し見やすくなった気がします。 多分これが一番見やすいと思います. <br>タグは普通にそのまま書いちゃいます。 pug. 



人間 関係 ドライ な 人段落間の改行、余白の為に<br>は使用しない。. よかったらシェアし . Cssで文字列の折り返しをさせない方法 | Ux Milk. p タグ 改行 させないこのような、改行を禁止するクラスを作っておくと、このクラスをつけるだけで好きな時に改行禁止を適用することができます。. マック 特別 ご 招待 券
神奈川 東海道 ウォーク ガイド の 会CSS. 
車庫 証明 保管 場所 の 所在 図UX MILK. CSS. CSSで文字列の折り返しをさせない方法. p タグ 改行 させないセルの中が思ったより長文になってしまった場合や、表示する範囲 . CSS white-space 改行するしない/空白まとめる | ITSakura. ホワイトスペースとは空間をあらわす文字でHTMLでは空白やタブなどがあります。. white-spaceは、そのホワイトスペースの表示方法を指定します。. white-space : 値. 値は以下を設定します。. 継承します。. normal. p タグ 改行 させない空白がまとまる。. 改行される。. nowrap. <nobr> - 改行禁止 - とほほのWWW入門. p タグ 改行 させない説明. 好き な 曲 を 教える 心理 男性
椎 の 実 見分け 方nobr は NO BReak の略で、改行禁止という意味を持ちます。. 通常のテキストはブラウザの横幅にあわせて自動的に改行されてしまいますが、<nobr>~</nobr> で囲まれたテキストは改行されません。. HTML の標準には取り入れられていません。. 代わりに . スタイルシート H1、P タグの後、改行させない | Webエンジニア社長のブログ. タイトル hタグの後でも、 pタグの後でも、改行されない。 (もっと読みたいなら「電子書籍 販売支援 ウリゾウ」で検索! WEBエンジニア社長のタグクラウド. p タグ 改行 させないテキストの分割と折り返し - Css: カスケーディングスタイルシート | Mdn. 単語を改行することで分割せずに表示できる場合でも分割されます。 次の例では、同じ文字列で 2 つのプロパティの違いを比較してみましょう。 これは、文字列に十分なスペースがある場合に、大きなギャップが現れないようにしたい場合に便利です。. HTMLで改行する方法は?<br>タグや<p>タグの使い方を解説. HTMLでの改行方法には、<br>タグを使う方法や、<p>タグなどのブロック要素を使う方法があり、文章や区切りの意味に合わせて適切に使い分ける必要があります。この記事ではHTMLコーディングを行う方のために、HTMLの様々な改行方法や意味などを解説します。. preタグで文字列が改行されずにはみ出る問題の対処法! | Qumeruマガジン. p タグ 改行 させないコンテンツ [表示]1 preタグで文字列が改行されずにはみ出る問題; 1.1 この問題の何がいけないのか?; 2 preタグは便利な機能を持っている!; 2.1 HTML内で書いた文章がそのまま反映される; 2.2 codeタグと相性がいい; 3 preタグで文字列が改行されずにはみ出る問題の対処法; 3.1 プレビューで挙動を見て . p タグ 改行 させない知らないと恥ずかしい!WordPressで自動挿入されるpタグを自動挿入させない方法 - Offise Kondo. WordPressでpタグを自動挿入させない方法をご紹介します。WordPressのpタグ自動挿入が必要ないとお思いの方は参考にしてください。 . WordPressには、投稿や固定ページで2行以上の改行を自動的にpタグに変換する機能(auto paragraph)が標準装備されています。 . <br>を使わずにCSSだけで改行する方法 | 己で解決!泣かぬなら己で鳴こうホトトギス. HTMLタグの改行コード<br>を使わずにCSSだけで改行したい場合があります。. そんな時に使えるテクニックです。. 目次. ::beforeを使う場合(spanの前で改行します。. ::afterを使う場合(spanの後で改行します。. p タグ 改行 させないdisplay: blockを利用する場合(spanごとに改行します . p タグ 改行 させない【HTML】CSSでtableのtdを改行させない方法(white-space: nowrap;の使い方) | スキルアップナビ. p タグ 改行 させない原動機 と は 建築 基準 法
地積 規模 の 大きな 宅地 チェック シート改行せずにちょうどいい具合の列幅になってくれます. nowrap. p タグ 改行 させないCSSでtd要素に. white-space: nowrap; を指定してやることで改行 (折り返し)を禁止にできます. また. width: 0; を指定することで列幅をできるだけ小さく (文字幅ぴったりに)することができます. p タグ 改行 させない【CSS】html に記述した[br]タグを無効にして改行させない方法。. 通常、html内に<br>タグを記述すると、ブラウザでは半ば自動的に改行されて表示されます。 CSSSでの指定で、この<br>タグの働きを無効にして、任意の箇所で改行させないようにする方法を紹介します。 br { display: none; } やり方は簡単。 わずか1行で済みます。. CSSで中央寄せする9つの方法(縦・横にセンタリング). ブロックの要素にtext-alignを使っても中央寄せにならない. pタグの親要素(例えばdiv . blockの要素に対しては、text-alignは適用されない仕様となっているからです。これはCSSのルールです。 . 改行のない文を縦にセンタリングするときは、line-heightを親要素の . とほほのBootstrap 4入門 - テキスト - とほほのWWW入門. とほほのBootstrap 4入門 - テキストは、Bootstrap 4でテキストの装飾や配置を行う方法を解説するページです。見出しや段落、リストや引用などの基本的なテキスト要素や、テキストの色やサイズ、位置や変形などのクラスを紹介しています。Bootstrap 4のフレームワークを使って、美しくレスポンシブ . [css]文字を改行させないプロパティwhite-spaceについて解説. happy birthday おしゃれな 書き方
文字列を強制的に改行をさせない white-spaceの値nowrap を指定すれば解決できます。. すぐ知りたい方は、目次の具体例nowrapに飛んでください。 white-spaceとは? まずwhite-spaceについて解説します。. VSCode Prettier 改行させない方法 - Zenn. VSCode Prettier 改行させない方法. 2022/07/20に公開. p タグ 改行 させないVS Code. Prettier. tech. 例えばファイルに長いコードを書くと. セーブしてオートフォマットしたら改行させてしまいました. p タグ 改行 させない上のような状況を防止するために、まずは .prettierrc に printWidth という設定を書きます . br、p、center、div、span、addressタグ - 北海道大学. 改行させたくない部分には、<nobr>タグを使います。 <nobr> この部分は改行されません </nobr> * 改行を入れずに長い文章を書いていくと、通常は幅いっぱいのところで自動的に改行されます。. p タグ 改行 させない【初心者でもわかる!】liタグの使い方とリストの形を変化させる方法 | ウェブカツBLOG. liタグはリストの項目を表示させるための要素. p タグ 改行 させないliタグは「 リストの項目を表示させるための要素 」です。 箇条書きの中の1つ1つの項目がliタグになります。 liタグ単体で使用することはできず、親要素であるulタグやolタグとセットで使うのがルールです。. pタグ?brタグ?HTMLの改行方法を総まとめ! | ウェブモエ. p タグ 改行 させないHTMLで改行する方法はいくつかあり、その中でも代表的なものはpタグとbrタグです。今回はpタグとbrタグをどういう風に使い分けすればいいのかを徹底的に解説していきます!HTMLでエンターキーを押した場合HTMLでは、Wordやメモ帳などで文章打つ時のようにエンターキーで改行しても反映され . 【Rails/simple_format】フォームで入力した改行を反映させるヘルパーメソッド #Ruby - Qiita. simple_formatは、改行をpタグやbrタグで表現してくれるヘルパーメソッド です。. 出力したいテキストをsimple_formatに入れるだけで完了します。. <結果はこんな感じ>. さて、とりあえず目標達成です。. しかし、この実装には問題があります。. それは . spanタグとは?HTMLでの役割・使い方を具体例で解説. HTMLでの役割・使い方を具体例で解説. p タグ 改行 させないspanタグとは、指定したテキストだけに対してCSSを適用させてデザインを変更するHTMLタグです。. ひとつの段落すべての文字ではなく、段落に含まれる文字の一部だけの色やフォントサイズを変更する場合に、spanタグを . p タグ 改行 させないhtmlのdtタグとは? 入れ子の決まり・改行の仕方も分かりやすく解説! | HTML&CSS辞典. htmlのdtタグとは、dl要素の中で用語や項目を定義するために使うタグです。dtタグの使い方や入れ子の決まり、改行の仕方などを分かりやすく解説します。また、関連するciteタグやfigureタグなどのブロック要素についても紹介します。htmlの基本を学びたい方はぜひご覧ください。. p タグ 改行 させないHTMLで改行する方法とは│pタグとbrタグの違いやコードの書き方を解説 | SEM Plus. SEO対策 2023/10/19. HTMLで改行する方法とは│pタグとbrタグの違いやコードの書き方を解説. 「HTMLで改行するにはどうすれば良いのか」「pタグとbrタグはどのようなタイミングで使うのか」など、疑問に感じているのではないでしょうか?. 本記事では、HTMLで p タグ 改行 させない